Loading. Please Wait... 
 |
 |
 |
 CSS userstyle + Chrome Extension: HV Dark CSS userstyle + Chrome Extension: HV Dark, night's out, lights out - last updated 24/01/2013 |
|
 Sep 18 2012, 14:44
Sep 18 2012, 14:44
|
ctxl
Group: Members
Posts: 425
Joined: 20-May 12

|
See post #22 for information on the latest version.Download links as of 24/01/2013:  HVDark_1.0.crx.zip
HVDark_1.0.crx.zip ( 5.67k )
Number of downloads: 452 HVDark_1.0.mozilla.css
HVDark_1.0.mozilla.css ( 12.68k )
Number of downloads: 2740Here's what it looks like in Firefox with HV MA.  Use of the CSS file requires the [ chrome.google.com] the Stylish add-on for Chrome or [ addons.mozilla.org] the Stylish add-on for Firefox. Remember to remove the @-moz-document url-prefix("http://hentaiverse.org") { ... } if using the CSS file in Chrome with Stylish. Modify the appropriate section for compatibility fixes (HV MA, HVSTAT): CODE /* userstyle + userscript fixes */
div.duration>div, /* effect duration counter for HV MA*/
.hvstat-powerup-box, .hvstat-powerup-box-none /* gem indicator, HVSTAT */
.hvstat-duration-badge>div, .hvstat-duration-badge-character>div, /* HVSTAT status effects */
.hvstat-duration-badge-monster>div, /* monster effect durations in HVSTAT */
#hvstat-proficiency-popup /* HVSTAT proficiencies in sidebar */
{background:#363940 !important;color:#F1F1F1 !important;}
.hvstat-scan-button, .hvstat-skill-button /* HVSTAT skill and scan buttons */
{color:#F1F1F1 !important;background:#191B21 !important;}
.hvstat-skill-button[style="opacity: 0.3;"] {} /* inactive skill */ Bonus Chrome-only extension: HV Powerup Gem Indicator  HVPowerupGemIndicator_0.1.1.crx.zip
HVPowerupGemIndicator_0.1.1.crx.zip ( 5.07k )
Number of downloads: 115Uses CSS pseudo-elements and doesn't suffer from the JavaScript delay/flicker.  Works similar to the function in HVSTAT, but isn't clickable. This post has been edited by ctxl: Feb 14 2013, 09:29
|
|
|
|
|
 |
|
 Sep 18 2012, 15:47
Sep 18 2012, 15:47
|
eovcoo5
Group: Members
Posts: 2,583
Joined: 16-September 10

|
dream come true >_<
|
|
|
|

 Sep 18 2012, 16:42
Sep 18 2012, 16:42
|
Maximum_Joe
Group: Gold Star Club
Posts: 24,074
Joined: 17-April 11

|
|
|
|
|
 Sep 18 2012, 19:32
Sep 18 2012, 19:32
|
Drksrpnt
Group: Gold Star Club
Posts: 3,551
Joined: 27-December 10

|
Edit: Okay, derp, nevermind. Didn't think to copy-paste the code. I'm an idiot.
Okay, new problem.
[attachmentid=17946]
This post has been edited by Drksrpnt: Sep 18 2012, 19:40
|
|
|
|
 Sep 18 2012, 20:01
Sep 18 2012, 20:01
|
Lement
Group: Members
Posts: 2,977
Joined: 28-February 12

|
QUOTE(contagioncloud @ Sep 18 2012, 15:44)  You, sir, have the mathematically opposite marketing strategy of Apple. Also, I seriously must master this programming technique, for it is cool. |
|
|
|
 Sep 18 2012, 21:53
Sep 18 2012, 21:53
|
Drksrpnt
Group: Gold Star Club
Posts: 3,551
Joined: 27-December 10

|
Okay, I installed it with Chrome...
Whenever I go to a new page, or the next turn in a battle, it ALWAYS flashes the original colors first, before switching to the new colors. Obviously that hurts my eyes, especially since I go through battles so quickly.
|
|
|
|
|
 |
|
 Sep 19 2012, 00:19
Sep 19 2012, 00:19
|
ctxl
Group: Members
Posts: 425
Joined: 20-May 12

|
QUOTE(Drksrpnt @ Sep 18 2012, 10:32)  Okay, new problem.
[attachmentid=17946]
Should be mostly fixed with the latest update. ( r3) The pop-up tooltips aren't colored correctly. Not sure if that's just because I'm using an ancient version, or the styles themselves. There were two options: 1. Go through the HV HTML and increase specificity by noting down the structure 2. Slap !important on everything I did the latter. QUOTE(Lement @ Sep 18 2012, 11:01) 
You, sir, have the mathematically opposite marketing strategy of Apple.
Also, I seriously must master this programming technique, for it is cool.
(IMG:[ invalid] style_emoticons/default/biggrin.gif) QUOTE(Drksrpnt @ Sep 18 2012, 12:53) 
Okay, I installed it with Chrome...
Whenever I go to a new page, or the next turn in a battle, it ALWAYS flashes the original colors first, before switching to the new colors. Obviously that hurts my eyes, especially since I go through battles so quickly.
That's odd. I use a fairly old computer and I don't get flashing that often. When I do, it's because I have a Stylish configuration tab open and I'm making changes. |
|
|
|
|
 |
|
 Sep 19 2012, 00:27
Sep 19 2012, 00:27
|
Drksrpnt
Group: Gold Star Club
Posts: 3,551
Joined: 27-December 10

|
QUOTE(contagioncloud @ Sep 19 2012, 00:19) 
Should be mostly fixed with the latest update. (r3)
The pop-up tooltips aren't colored correctly. Not sure if that's just because I'm using an ancient version, or the styles themselves.
There were two options:
1. Go through the HV HTML and increase specificity by noting down the structure
2. Slap !important on everything
I did the latter.
Works perfectly now, thanks. QUOTE(contagioncloud @ Sep 19 2012, 00:19) 
That's odd. I use a fairly old computer and I don't get flashing that often.
When I do, it's because I have a Stylish configuration tab open and I'm making changes.
Eh, I never play HV on Chrome anyway, so it's not a problem. Thanks though. |
|
|
|
 Sep 19 2012, 01:34
Sep 19 2012, 01:34
|
noneya
Group: Gold Star Club
Posts: 1,965
Joined: 24-September 09

|
Sir sir
Thank you for this lovely piece of code.
|
|
|
|
 Sep 19 2012, 12:10
Sep 19 2012, 12:10
|
nedja
Newcomer
 Group: Members
Posts: 47
Joined: 15-September 09

|
|
|
|
|
 Sep 20 2012, 01:31
Sep 20 2012, 01:31
|
Drksrpnt
Group: Gold Star Club
Posts: 3,551
Joined: 27-December 10

|
Alright, another issue.
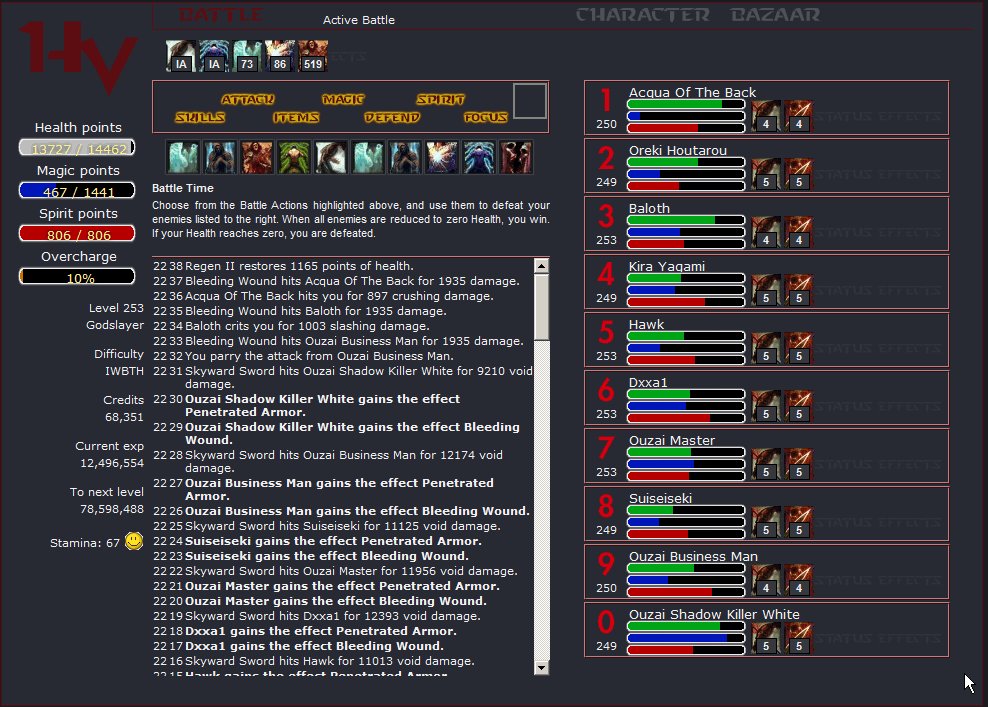
First: In battle, none of the text changes color, at all.
[attachmentid=17979] [attachmentid=17980] [attachmentid=17981]
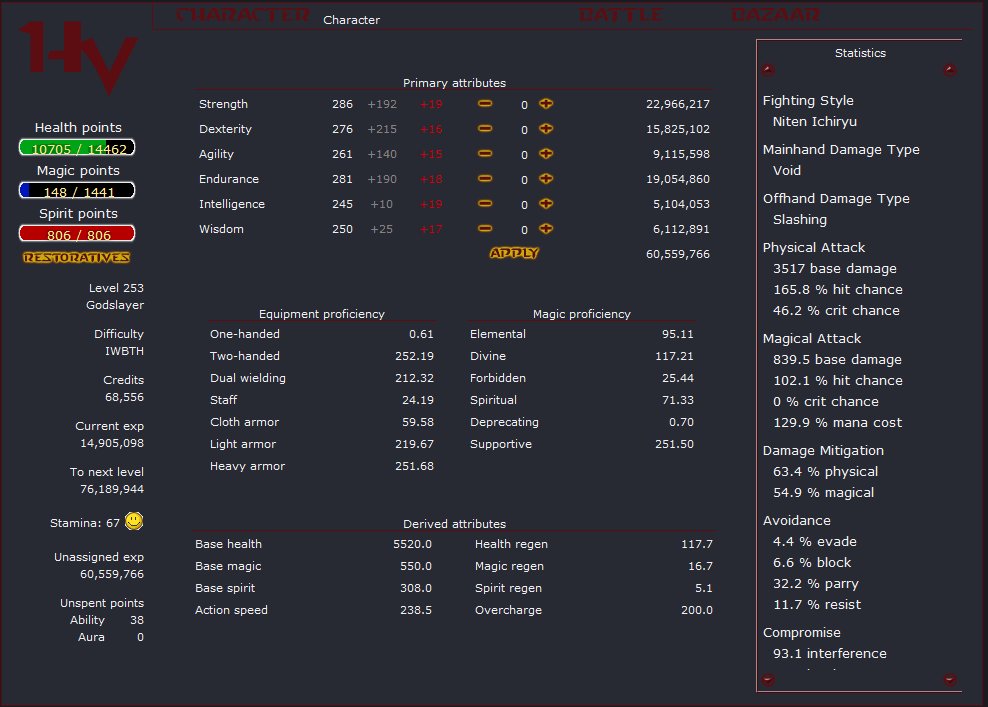
Next: Abilities don't show up correctly.
[attachmentid=17982]
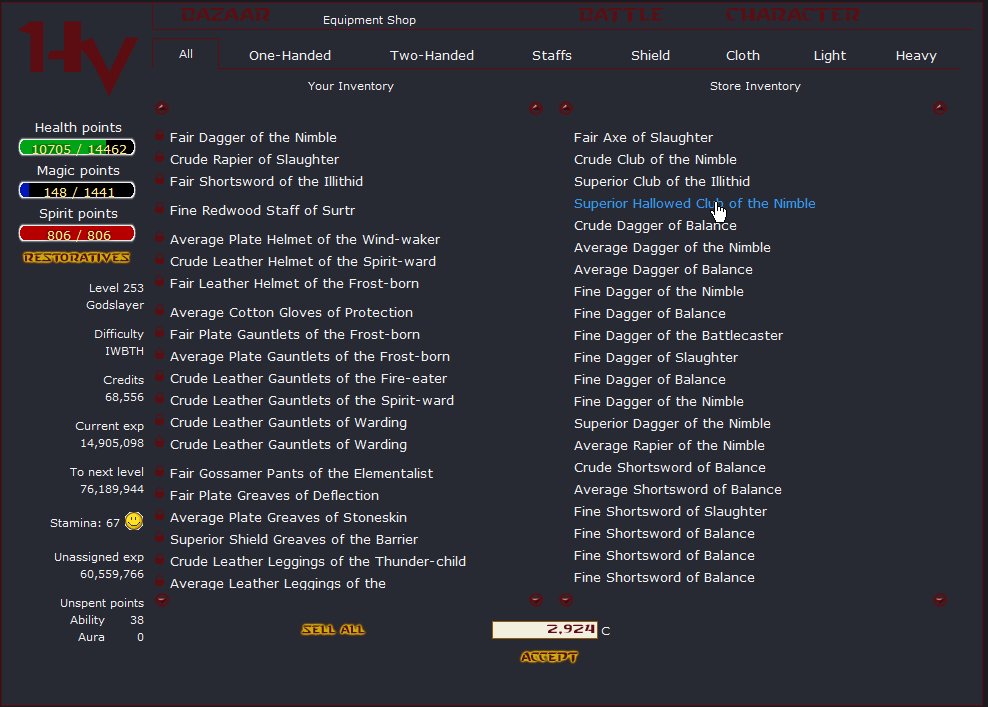
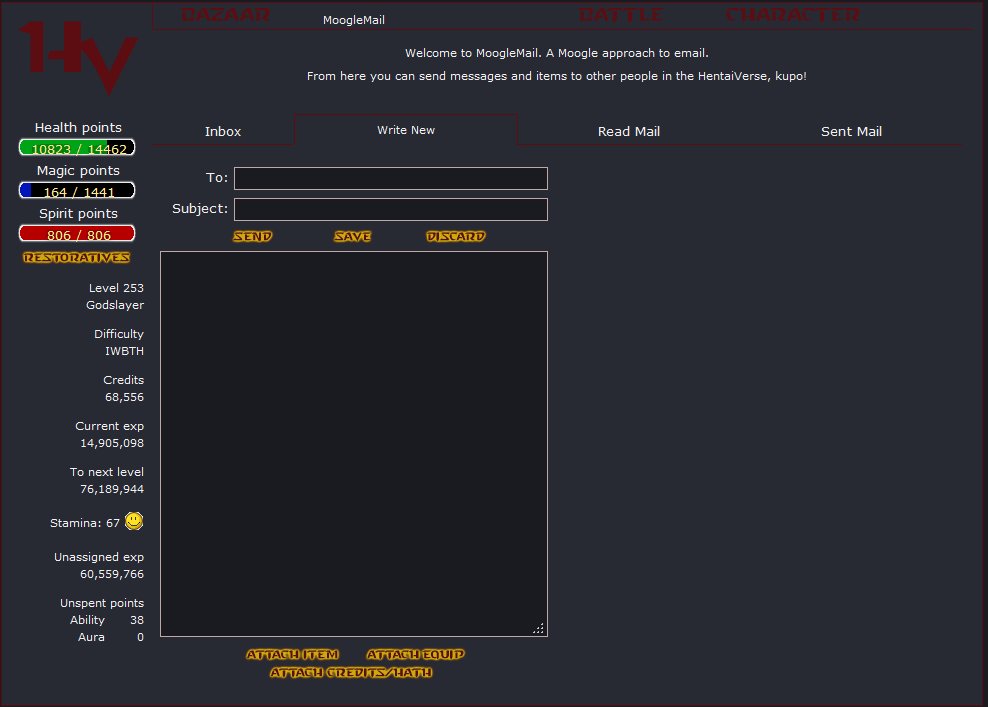
Finally: Equipment and item descriptions don't show up correctly.
[attachmentid=17983] [attachmentid=17984] [attachmentid=17985]
I'm pretty sure I installed everything correctly, so... I don't really know why this is happening.
|
|
|
|
|
 |
|
 Sep 20 2012, 02:49
Sep 20 2012, 02:49
|
ctxl
Group: Members
Posts: 425
Joined: 20-May 12

|
QUOTE(Drksrpnt @ Sep 19 2012, 16:31) 
First: In battle, none of the text changes color, at all.
Next: Abilities don't show up correctly.
Finally: Equipment and item descriptions don't show up correctly.
I'm pretty sure I installed everything correctly, so... I don't really know why this is happening.
1. That appears to be the default behavior of the vanilla site, and with HVSTAT lite. I used the full version of HVSTAT for battle log highlighting. // Edit: Hmm... I might be able to add in battle log highlighting later on. We'll see. 2. Fixed. 3. Fixed. 4. More stuff fixed that I noted at the bottom of the first page a while back. This is happening because I'm a bit rusty at recognizing the differences between how the Chrome rendering engine (Webkit) and the Firefox rendering engine work with different levels of CSS specificity. Look for hv_dark_firefox_r03_u1.css in the main post. Some text reverted back to the original color, but that'll have to wait until I'm free. Thanks for the bug reports. (IMG:[ invalid] style_emoticons/default/wink.gif) This post has been edited by contagioncloud: Sep 20 2012, 03:07 |
|
|
|
|
 |
|
 Sep 20 2012, 03:30
Sep 20 2012, 03:30
|
Drksrpnt
Group: Gold Star Club
Posts: 3,551
Joined: 27-December 10

|
Ahh, much better. The drop colors are showing up correctly, the equipment screen looks good, ability page looks good...
Pretty much perfect now, thanks.
|
|
|
|
 Oct 4 2012, 06:13
Oct 4 2012, 06:13
|
ctxl
Group: Members
Posts: 425
Joined: 20-May 12

|
QUOTE(Drksrpnt @ Sep 18 2012, 12:53)  Whenever I go to a new page, or the next turn in a battle, it ALWAYS flashes the original colors first, before switching to the new colors. Obviously that hurts my eyes, especially since I go through battles so quickly.
This issue has now been fixed by packing the styles into an independent Chrome extension. The first post has been modified with the update. |
|
|
|
 Oct 12 2012, 10:50
Oct 12 2012, 10:50
|
LzyAtoms
Newcomer
  Group: Members
Posts: 74
Joined: 12-July 09

|
Is it possible to change the menu color (e.g Bazaar) and all that have the same color as it, to the color of the spirit bar?
This post has been edited by asoskycap: Oct 12 2012, 11:23
|
|
|
|
 Oct 13 2012, 06:47
Oct 13 2012, 06:47
|
ctxl
Group: Members
Posts: 425
Joined: 20-May 12

|
I guess so? You need to download each image, modify it, optimize the output PNG, and generate the data URI. Did it for the following menu entries:  Remove @-moz-document url-prefix("http://hentaiverse.org") { ... } if you're using it in Google Chrome.  angry_red_hv_menu.css
angry_red_hv_menu.css ( 2.9k )
Number of downloads: 49 |
|
|
|
 Oct 13 2012, 07:43
Oct 13 2012, 07:43
|
Fuu
Group: Members
Posts: 659
Joined: 11-February 11

|
It's awesome!
|
|
|
|
 Nov 5 2012, 21:47
Nov 5 2012, 21:47
|
Lement
Group: Members
Posts: 2,977
Joined: 28-February 12

|
"Next update: Add power-up gem indicator for Chrome? Yes? No?"
I'm curios how you'd do this with pure CSS, it certainly is possible but the ways I've found lack prettiness.
|
|
|
|
|
 |
|
 Nov 6 2012, 07:45
Nov 6 2012, 07:45
|
ctxl
Group: Members
Posts: 425
Joined: 20-May 12

|
QUOTE(Lement @ Nov 5 2012, 11:47) 
I'm curios how you'd do this with pure CSS, it certainly is possible but the ways I've found lack prettiness.
I uploaded the Chrome extension for this a while back. It's in the first post, but here it is again.  HVPowerupGemIndicator_0.1.1.crx.zip
HVPowerupGemIndicator_0.1.1.crx.zip ( 5.07k )
Number of downloads: 115You can unzip the CRX and look at the styles yourself. Looking over the code, it seems that I: - Made the item pane "visible" (and therefore its children) when inactive, but set the height to 0, to keep it out of the way
- Specified a CSS pseudo-element that is generated only when the gem slot has the onmouseover attribute
- Set the appropriate background image for each powerup
I have a bunch of fixes to make to the Firefox version, whenever I get around to it: - Make agitated monster names red
- Specify proper textarea colors in Monster Lab
- One character attribute column should be red
- etc.
|
|
|
|
|
 |
|
1 User(s) are reading this topic (1 Guests and 0 Anonymous Users)
0 Members:
|
 |
 |
 |
|
|
|