 |
 |
 |
 HV Script Thread HV Script Thread, Discuss your creations. Includes guidelines and infos for script creation (2020-02-28 upd) |
|
 Dec 24 2013, 09:12
Dec 24 2013, 09:12
|
Nerzzzzz
Group: Members
Posts: 337
Joined: 18-April 12

|
QUOTE(holy_demon @ Dec 24 2013, 14:56)  Maybe you're referring to this. There's an issue where spamming them too much (e.g holding the buttons) will cause a normal attack. I reckon it has something to do with how JS handle listeners, but couldn't find a way around it.
Yeah, that. I don't think it's possible to find a way around that. I think it's because userscripts usually runs after the page has completely loaded and holding down a button will cause some actions to be sent before the spellspam script has loaded. It's not a big issue though. Nobody holds buttons down in high difficulties because that's suicide. (IMG:[ invalid] style_emoticons/default/tongue.gif) |
|
|
|
|
 |
|
|
 |
|
 Dec 24 2013, 09:35
Dec 24 2013, 09:35
|
holy_demon
Group: Gold Star Club
Posts: 5,417
Joined: 2-April 10

|
QUOTE(Nerzzzzz @ Dec 24 2013, 18:12) 
Yeah, that. I don't think it's possible to find a way around that. I think it's because userscripts usually runs after the page has completely loaded and holding down a button will cause some actions to be sent before the spellspam script has loaded.
Well that can be overcome with CODE @run-at [ wiki.greasespot.net] http://wiki.greasespot.net/Metadata_Block#.40run-atI'm trying it out now (IMG:[ invalid] style_emoticons/default/tongue.gif) EDIT: YAY IT WORKS. Will release SpellSpam 2.1 after more testing. This post has been edited by holy_demon: Dec 24 2013, 10:02 |
|
|
|
|
 |
|
|
 |
|
 Dec 24 2013, 10:39
Dec 24 2013, 10:39
|
holy_demon
Group: Gold Star Club
Posts: 5,417
Joined: 2-April 10

|
Spell Spam 2.1 This release comes with 2 flavors, original and MouseMage (ie. play your mage like MouseMelee) DO NOT use both. Original SpellSpam2.1.user.zip
SpellSpam2.1.user.zip ( 1.36k )
Number of downloads: 69MouseMage SpellSpam2.1withMouseMelee.user.zip
SpellSpam2.1withMouseMelee.user.zip ( 1.39k )
Number of downloads: 74Mages can now play just like melee. When you press the number key (0, 1, 2...), you will cast a spell (by default "Weaken") on the respective target instead of attacking it. If the spell can't be used (on cooldown, no mana, or doesn't exist), you will attack like normal. How to use: - Unzip the file, open it in a text editor - Replace "Weaken" in the indicated line with the full name of the spell (capital and all) you want to use, - Install the script - Enter a battle - Press 1/2/3/4/5/6/7/8/9/0 or click an arbitrary monster - Enjoy your feeling of superiority over us melee - (Optional) Donate me mage gears If you want to cast other targetting spells or do normal attack, hold Ctr, or Alt, or Shift while clicking/hotkeying to select your target. Change log:
- script runs after the HTML part of the page finishes loading, but before other non-HTML elements (such as javascript, image, etc...) -> increased spammability
- fix the issue with spamming keyboard numbers. Now feel free to hold your num key without ever releasing and commit suicide.
- I haven't tested if this will trigger before or after HVStat alarm though, since it uses similar pre-loading mechanism as HVStat alarms. PM me or post in this thread if you have any issue
EDIT: wrong file for original flavor (both downloads are MouseMage). Correct files have been re-uploaded now. Sorry for any death that I have caused xD This post has been edited by holy_demon: Dec 24 2013, 13:08 |
|
|
|
|
 |
|
 Dec 25 2013, 16:55
Dec 25 2013, 16:55
|
holy_demon
Group: Gold Star Club
Posts: 5,417
Joined: 2-April 10

|
Inline Equipment Changer 1.0 InlineEquipChanger1.0.user.zip
InlineEquipChanger1.0.user.zip ( 1.27k )
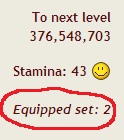
Number of downloads: 49How to use: - Unzip the file, install it as userscript - go to any HV site (outside of battle) - Look to the left, under your Stamina - Wait until the line "Equipped Set... " becomes italic - Click on it and select another equipment set you want to equip During battle, you can still see the Equipped Set line, but it will never become italic/clickable  Note: Equipment Comparison/HVStat currently don't recognise this equipment chage (only HV does). Maybe they will if I use IFRAME instead of AJAX... Note2: Yes, I coded this during Christmas. Forever Alone (IMG:[ invalid] style_emoticons/default/cry.gif) This post has been edited by holy_demon: Dec 25 2013, 17:14
|
|
|
|
|
 |
|
 Dec 25 2013, 22:18
Dec 25 2013, 22:18
|
sickentide
Group: Catgirl Camarilla
Posts: 1,355
Joined: 31-August 10

|
the script to select the strongest available skill has been around forever and the same effect can be achieved by quickly hitting the cast keys in order, so i assume it's ok to have something similar for mages that also economises on keybinds CODE // HV Keybinds 2.5.0 add-on, remove original Cast function
var it, damage = document.getElementById('2501') ? 'Arcane Focus' : 'Heartseeker';
// first you get the spell info to display properly with this stupid hack
function Cast(name) {
return function() {
if ( document.getElementsByClassName('btii')[0].innerHTML != name &&
(spell = document.querySelector('.bts > div[onclick][onmouseover*="'+name+'"]')) ) {
var div = document.createElement('div');
div.setAttribute('onclick', spell.getAttribute('onmouseover'));
div.click();
spell.click();
it = false;
return true; }
return false; }}
function Cancel() {
if ( !/(Attack|Battle Time)/.test(document.getElementsByClassName('btii')[0].innerHTML) &&
(attack = document.getElementById('ckey_attack')) ) {
var div = document.createElement('div');
div.setAttribute('onclick', attack.getAttribute('onmouseover'));
div.click();
attack.click();
it = false; }}
// then you initiate your carousel of agony
function Cycle(spells) {
return function() {
var start = (spells.indexOf(document.getElementsByClassName('btii')[0].innerHTML)+1)%spells.length, n = start;
do { if ( Cast(spells[n])() ) return; n = (n+1)%spells.length; } while ( n != start ) }}
function CycleIt(spells) {
return function() {
var start = (spells.indexOf(document.getElementsByClassName('btii')[0].innerHTML)+1)%spells.length, n = start;
do {
if ( spell = document.querySelector('.bts > div[onclick][onmouseover*="'+spells[n]+'"]') ) {
var div = document.createElement('div');
div.setAttribute('onclick', spell.getAttribute('onmouseover'));
div.click();
it = spell.getAttribute('onclick');
return; }
n = (n+1)%spells.length; }
while ( n != start ) }}
function CastIt() {
if ( it ) {
var div = document.createElement('div');
div.setAttribute('onclick', it);
div.click(); }}
// pick and choose your wild magicks at the touch of a button
Bind(KEY_B, Cancel);
Bind(KEY_Y, Cycle(['Silence', 'Imperil', 'Slow']));
Bind(KEY_T, Cycle(['Ragnarok', 'Disintegrate', 'Corruption']));
Bind(KEY_V, CastIt);
Bind(KEY_H, CycleIt(['Cure', 'Full-Cure']));
Bind(KEY_C, CycleIt(['Spirit Shield', 'Protection', 'Shadow Veil', 'Regen', damage, 'Absorb']));
Bind(KEY_X, CycleIt(['Absorb', damage, 'Regen', 'Shadow Veil', 'Protection', 'Spirit Shield']));
// destroy them all!
Bind(KEY_N, Cycle(['FUS RO DAH', 'Merciful Blow', 'Vital Strike', 'Shield Bash',
'Frenzied Blows', 'Shatter Strike', 'Rending Blow', 'Backstab',
'Great Cleave', 'Iris Strike', 'Skyward Sword', 'Concussive Strike'])); This post has been edited by geilst: Dec 26 2013, 02:15 |
|
|
|
|
 |
|
 Dec 26 2013, 08:21
Dec 26 2013, 08:21
|
holy_demon
Group: Gold Star Club
Posts: 5,417
Joined: 2-April 10

|
Inline Equipment Changer 1.1 InlineEquipChanger1.1.user.zip
InlineEquipChanger1.1.user.zip ( 1.55k )
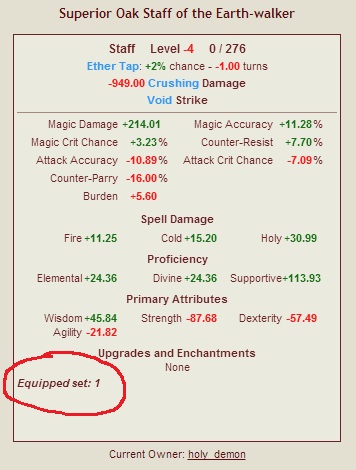
Number of downloads: 53How to use: - Unzip the file, install it as userscript - go to any HV site (outside of battle) - Look to the left, below your Stamina or below "Upgrades and Enchantments" (if equipment pop up) - Wait until the line "Equipped Set... " becomes italic - Click on it and select another equipment set you want to equip During battle, you can still see the Equipped Set line, but it will never become italic/clickable. If you don't like it to show during battle (for faster loading, though my script doesn't do much during battle anyway) just delete the DisplayEquip(); line at the end;    Change log: - Now you can your equipment in the equipment pop-up window. - use IFRAME so the equipment change will be register by Equipment Comparison script. - replace <INPUT><OPTION> with <DIV> so you can select the same equipment set This post has been edited by holy_demon: Dec 26 2013, 08:39
|
|
|
|
|
 |
|
 Dec 26 2013, 16:54
Dec 26 2013, 16:54
|
sickentide
Group: Catgirl Camarilla
Posts: 1,355
Joined: 31-August 10

|
here's a thing people may find useful. i suppose you could integrate it with mousemelee if you pass a fitting event based on modifier keys CODE // add to any live battle script except keybinds
var middleClickSpellId = 161; // Corruption
if ( middleClickSpellId ) {
var monsters = document.getElementsByClassName('btm1'), n = monsters.length;
while ( n-- > 0 )
if ( action = monsters[n].getAttribute('onclick') )
monsters[n].setAttribute('onclick', 'if (event.which==2) document.getElementById('
+ middleClickSpellId + ').click(); ' + action.toString()); } This post has been edited by geilst: Dec 27 2013, 04:09 |
|
|
|
 Dec 26 2013, 19:17
Dec 26 2013, 19:17
|
Lement
Group: Members
Posts: 2,977
Joined: 28-February 12

|
Don't worry about that, I already have made new version of mousemelee which doesn't depend on injecting into monsters, which I will release shortly.
|
|
|
|
|
 |
|
 Dec 26 2013, 20:03
Dec 26 2013, 20:03
|
sickentide
Group: Catgirl Camarilla
Posts: 1,355
Joined: 31-August 10

|
that's what i had in mind, you could use the code i posted (which modifies the monsters in a very fast and efficient manner) and, without further modifications to the monsters, pass a custom event to the selected monster when mousemelee detects event.altKey so as to choose between spell and attack. you could also check for !event.ctrlKey to disable mousemelee by holding ctrl CODE var ev = new Event('click');
ev.which = event.altKey ? 2 : 1;
if ( !event.ctrlKey )
document.getElementById('mkey_' + n).dispatchEvent(ev); by the way, whenever someone wants to check if no modifier keys are held, please be kind to mac users and include event.metaKey function NoMod(e) { return !e.shiftKey && !e.altKey && !e.ctrlKey && !e.metaKey; } This post has been edited by geilst: Dec 26 2013, 20:22 |
|
|
|
|
 |
|
 Dec 26 2013, 23:03
Dec 26 2013, 23:03
|
Lement
Group: Members
Posts: 2,977
Joined: 28-February 12

|
Small amount of lines doesn't necessarily mean efficient(typical example: querySelector). In any case, the point is to not cause conflicts with other scripts, with side dish of reducing CPU usage and speeding up actions. Oh and the new version doesn't use any event handling anyway.
I wanted to embed this into forum, but alas, since I last checked the forum prevents inline javascript links. Oh well, bugs found, look three posts below↓
This post has been edited by Lement: Dec 27 2013, 18:04
|
|
|
|
 Dec 27 2013, 04:07
Dec 27 2013, 04:07
|
sickentide
Group: Catgirl Camarilla
Posts: 1,355
Joined: 31-August 10

|
i had a different method that took about the same in chrome but it was faster when i tested it in firefox so i'm replacing it
|
|
|
|
|
 |
|
 Dec 27 2013, 05:09
Dec 27 2013, 05:09
|
skillchip
Group: Catgirl Camarilla
Posts: 5,756
Joined: 31-December 06

|
QUOTE(Lement @ Dec 26 2013, 21:03)  Small amount of lines doesn't necessarily mean efficient(typical example: querySelector). In any case, the point is to not cause conflicts with other scripts, with side dish of reducing CPU usage and speeding up actions. Oh and the new version doesn't use any event handling anyway. I wanted to embed this into forum, but alas, since I last checked the forum prevents inline javascript links. Oh well, look out for bugs both in compiled code and in the compiler in this new version: [attachmentid=34077] Brief synopsis of differences: Main code: - Instead of modifying code around monsters, it now checks the arrows next to monsters to see if it is hovering over them. As such, if you play HV with javascript turned off/native JS blocked, it will not work. Also, if you move monsters(with css) notably up-down, it may also behave oddly or fail(resizing browser window is fine).
- For leaving the monster, you have to hover your mouse somewhere else after it attacks but before next page loads. (this uses sessionStorage, so if your browser is too old for that look out).
- The check for hover is done every 100ms, so if you have old computer/browser it may incur significant CPU(No more than old, mind you).
Added features: - You can now add minimum HP, MP, and SP values below which the mousemelee will not work. This is shown by a colored border around monsterpane. (Yes, I know green doesn't really fit SP but that way they're easily added together.)
- You can have hoverable quickbar, spirit and gem. In case of quickbar, only hovers if you don't have the buff.
- Option to not keep attacking from last position as default if you finish the round/battle series
Cant seem to get the mouseover on spells to work properly. Does your old CCS interfere with this? Does not work on 10th target This post has been edited by skillchip: Dec 27 2013, 05:41 |
|
|
|
|
 |
|
 Dec 27 2013, 17:31
Dec 27 2013, 17:31
|
holy_demon
Group: Gold Star Club
Posts: 5,417
Joined: 2-April 10

|
NoImage 1.0 NoImage.user.zip
NoImage.user.zip ( 581bytes )
Number of downloads: 62 I wrote a quick script to hide all image and the battle log so the browser won't have to render them. Firefox sees a huge speed improvement, but Chrome is rather small though you can sort of feel a slight improvement. Hold Z so you can see images and the battle log again. Release Z to unsee them xD The riddlemaster picture won't be disabled, for your ease of mind. (IMG:[ invalid] style_emoticons/default/biggrin.gif) Feedback is welcome, especially on older machine. Disabling HVStat and other UI modification scripts are recommended if you want optimal speed This post has been edited by holy_demon: Dec 27 2013, 17:32
|
|
|
|
|
 |
|
 Dec 27 2013, 18:03
Dec 27 2013, 18:03
|
Lement
Group: Members
Posts: 2,977
Joined: 28-February 12

|
Look out for bugs both in compiled code and in the compiler in this new version: [attachmentid=34114]; See for version that works in firefox too(quick fix)Brief synopsis of differences: Usage: - Open the html in your favorite browser. There are already some pre-set values, you can change them. HP, MP, SP should be between 0 and 1 for how full you want them for trigger.
- Click on "Compile Mousemelee" button. A link "Your personal airship" should appear. Right-click→save as it as something.user.js file.
Main code: - Instead of modifying code around monsters, it now checks the arrows next to monsters to see if it is hovering over them. As such, if you play HV with javascript turned off/native JS blocked, it will not work. Also, if you move monsters(with css) notably up-down, it may also behave oddly or fail(resizing browser window is fine).
- For leaving the monster, you have to hover your mouse somewhere else after it attacks but before next page loads. (this uses sessionStorage, so if your browser is too old for that look out).
- The check for hover is done every 100ms, so if you have old computer/browser it may incur significant CPU(No more than old, mind you).
Added features: - You can now add minimum HP, MP, and SP values below which the mousemelee will not work. This is shown by a colored border around monsterpane. (Yes, I know green doesn't really fit SP but that way they're easily added together.)
- You can have hoverable quickbar, spirit and gem. In case of quickbar, only hovers if you don't have the buff.
- Option to not keep attacking from last position as default if you finish the round/battle series
@skillchip: Whoops. I always forget about that 10th guy. Here's the fix: As long as said old CSS doesn't move the monsters up/down/resize significantly....no. The one in my sig shouldn't affect it. Couldn't reproduce the mouseover with spells bug. Details? This post has been edited by Lement: Dec 28 2013, 11:03 |
|
|
|
|
 |
|
 Dec 27 2013, 21:27
Dec 27 2013, 21:27
|
_yanbo_
Newcomer
  Group: Members
Posts: 69
Joined: 2-November 13

|
Not sure if I should post it here, but... the script for half-hourly encounter sometimes shows "ready" when it's not (and when I click reset it gives me negative countdown like -6:49) O_o
|
|
|
|
 Dec 28 2013, 02:20
Dec 28 2013, 02:20
|
skillchip
Group: Catgirl Camarilla
Posts: 5,756
Joined: 31-December 06

|
QUOTE(Lement @ Dec 27 2013, 16:03) 
Couldn't reproduce the mouseover with spells bug. Details?
Well for one what numbers are we supposed to put here, whatever matches that spell slot? I could get cure to work only with the default settings, and then randomly got spark to work but nothing else. New version fixes it. |
|
|
|
|
 |
|
 Dec 28 2013, 02:22
Dec 28 2013, 02:22
|
skillchip
Group: Catgirl Camarilla
Posts: 5,756
Joined: 31-December 06

|
QUOTE(holy_demon @ Dec 27 2013, 15:31)  NoImage 1.0 NoImage.user.zip
NoImage.user.zip ( 581bytes )
Number of downloads: 62 I wrote a quick script to hide all image and the battle log so the browser won't have to render them. Firefox sees a huge speed improvement, but Chrome is rather small though you can sort of feel a slight improvement. Hold Z so you can see images and the battle log again. Release Z to unsee them xD The riddlemaster picture won't be disabled, for your ease of mind. (IMG:[ invalid] style_emoticons/default/biggrin.gif) Feedback is welcome, especially on older machine. Disabling HVStat and other UI modification scripts are recommended if you want optimal speed Could you make one that doesn't hide the spells, arena buttons, and/or only works in battle. Edit: well crap, meant to combine these two posts This post has been edited by skillchip: Dec 28 2013, 02:23 |
|
|
|
|
 |
|
 Dec 28 2013, 06:35
Dec 28 2013, 06:35
|
holy_demon
Group: Gold Star Club
Posts: 5,417
Joined: 2-April 10

|
QUOTE(skillchip @ Dec 28 2013, 11:22) 
Could you make one that doesn't hide the spells, arena buttons, and/or only works in battle.
Edit: well crap, meant to combine these two posts
The usual check document.getElementById('togpane_log') won't work with this script, since this script run before document is fully loaded. Making it load after will still briefly render the images, then hide them, making them flash. Not only it would be annoying to look, it also makes things even slower (IMG:[ invalid] style_emoticons/default/sleep.gif) However, I can make it to show arena buttons, with this CSS rule: CODE img:not([src*=riddlemaster]):not([src*=arena]) {visibility: hidden; } But by spells, do you mean the buff at the top, or the quickbar? if you want to show the buff, use this CSS rule CODE *:not(.bte)>img:not([src*=riddlemaster]):not([src*=arena]) {visibility: hidden; } to show quick bar CODE *:not(.btqs)>img:not([src*=riddlemaster]):not([src*=arena]) {visibility: hidden; } to show both CODE *:not(.bte):not(.btqs)>img:not([src*=riddlemaster]):not([src*=arena]) {visibility: hidden; } For convenience's sake I upload NoImage v1.1 that I'm currently using. It shows the buffs, but also blocks the spell description (".infopane") NoImage 1.1 NoImage1.1.user.zip
NoImage1.1.user.zip ( 822bytes )
Number of downloads: 52 Changelog: - use keydown instead of key press so DISABLE_KEY isn't case sensitive - block info panel, show quickbar, buffs (inside battle), arena buttons (outside battle) - comments on some other option Description (copy-pasta) I wrote a quick script to hide all image and the battle log so the browser won't have to render them. Firefox sees a huge speed improvement, but Chrome is rather small though you can sort of feel a slight improvement. Hold Z so you can see images and the battle log again. Release Z to unsee them xD The riddlemaster picture won't be disabled, for your ease of mind. This post has been edited by holy_demon: Dec 28 2013, 06:56 |
|
|
|
|
 |
|
1 User(s) are reading this topic (1 Guests and 0 Anonymous Users)
0 Members:
|
 |
 |
 |
|