 |
 |
 |
 HV Script Thread HV Script Thread, Discuss your creations. Includes guidelines and infos for script creation (2020-02-28 upd) |
|
 Jul 31 2022, 01:35
Jul 31 2022, 01:35
|
mathl33t
Group: Gold Star Club
Posts: 1,120
Joined: 9-April 19

|
I made a forge optimizer spreadsheet (xlsx format). This tool helps you compare offensive and defensive value of your upgrades, as well as PAB distribution, by calculating contribution to arcane score (or heartseeker score) and effective HP (a defense score) vs cost. Bug reports and feedback welcome. Edit: Version 1.2 (mage only) thanks to feedback from Scremaz fixes an evade bug, combines forge and stat pages, and includes an all-in-one page. Also added an Isekai toggle. I couldn't figure out how to get it to show recommended forging level, but the ballpark estimate is if worth >>> cost, upgrade lots, and if worth is only slightly bigger than cost, upgrade little. Edit: Version 1.3 is out with new pages for 1h mage and melee styles! Help me bug test with the new Isekai season. V1.4 now assumes 1H will use force shields and DMMs (and 1H mage does not). If you're playing 1H with a different kind of shield, set DMM cost to zero in the prices tab. Also fixes a bug with butcher and offhand weapons. Edit: Version 1.5 thanks to feedback from Byza combines the old worth and cost into one value ratio for a more streamlined (or not quite as cluttered) presentation of information. Some bug fixes too.  mathl33t_Forge_Optimizer_v1.5.1.xlsx.zip
mathl33t_Forge_Optimizer_v1.5.1.xlsx.zip ( 295.41k )
Number of downloads: 101This post has been edited by mathl33t: Jan 31 2024, 13:46 |
|
|
|
|
 |
|
 Aug 4 2022, 15:44
Aug 4 2022, 15:44
|
oohmrparis
Group: Gold Star Club
Posts: 524
Joined: 18-June 13

|
Create alltab in The Market orders page.
[attachmentid=165320]
|
|
|
|
 Aug 4 2022, 17:21
Aug 4 2022, 17:21
|
lololo16
Group: Gold Star Club
Posts: 2,925
Joined: 5-March 12

|
QUOTE(oohmrparis @ Aug 4 2022, 10:44) 
Create alltab in The Market orders page.
[attachmentid=165320]
sometimes i can see the tab but most of the time can't (IMG:[ invalid] style_emoticons/default/sad.gif) thanks for the script, btw This post has been edited by lololo16: Aug 4 2022, 17:22 |
|
|
|
 Aug 4 2022, 17:29
Aug 4 2022, 17:29
|
oohmrparis
Group: Gold Star Club
Posts: 524
Joined: 18-June 13

|
QUOTE(lololo16 @ Aug 4 2022, 17:21)  sometimes i can see the tab but most of the time can't (IMG:[ invalid] style_emoticons/default/sad.gif) thanks for the script, btw If the tabs do not appear, check the message in the browser console. There may be something to help you solve the problem. |
|
|
|
 Aug 4 2022, 18:25
Aug 4 2022, 18:25
|
lololo16
Group: Gold Star Club
Posts: 2,925
Joined: 5-March 12

|
it looks like this
[attachmentid=165323]
This post has been edited by lololo16: Aug 4 2022, 18:59
|
|
|
|
 Aug 4 2022, 18:39
Aug 4 2022, 18:39
|
what_is_name
Group: Gold Star Club
Posts: 1,122
Joined: 5-May 19

|
QUOTE(oohmrparis @ Aug 4 2022, 21:44) 
Create alltab in The Market orders page.
[attachmentid=165320]
Thanks for work. It not work for me in TamperMonkey, but work in Violentmonkey. @grant unsafeWindow can make it work for me. I guess it's due to the TamperMonkey can't make sure inject script in exact time point, in the non-sandbox mode it's possible that miss the load event BTW the mutithread is not allowed iirc, so better make a request queue function to fetch the tabs |
|
|
|
 Aug 4 2022, 18:55
Aug 4 2022, 18:55
|
lololo16
Group: Gold Star Club
Posts: 2,925
Joined: 5-March 12

|
It works with Violentmonkey QUOTE(what_is_name @ Aug 4 2022, 13:39) 
BTW the mutithread is not allowed iirc, so better make a request queue function to fetch the tabs
So should i use it? (IMG:[ invalid] style_emoticons/default/unsure.gif) |
|
|
|
|
 |
|
 Aug 4 2022, 19:13
Aug 4 2022, 19:13
|
oohmrparis
Group: Gold Star Club
Posts: 524
Joined: 18-June 13

|
QUOTE(lololo16 @ Aug 4 2022, 18:25) 
it looks like this
[attachmentid=165323]
Thanks for uploading (IMG:[ invalid] style_emoticons/default/smile.gif) I can't figure out the cause by looking at the gifs. (IMG:[ invalid] style_emoticons/default/heh.gif) Maybe your browser version is old? I am running on firefox ver 103 + TamperMonkey and Iron ver 73. QUOTE(what_is_name @ Aug 4 2022, 18:39) 
Thanks for work.
It not work for me in TamperMonkey, but work in Violentmonkey. @grant unsafeWindow can make it work for me.
I guess it's due to the TamperMonkey can't make sure inject script in exact time point, in the non-sandbox mode it's possible that miss the load event
BTW the mutithread is not allowed iirc, so better make a request queue function to fetch the tabs
Thanks for the verification. TamperMonkey was working, but there was a warning. There may be a problem here. I'll remove the multi-posting thing as well. I'll try to make a new version. |
|
|
|
|
 |
|
 Aug 5 2022, 01:55
Aug 5 2022, 01:55
|
lololo16
Group: Gold Star Club
Posts: 2,925
Joined: 5-March 12

|
it works, but "All" isn't the default tab :c
[attachmentid=165331]
thanks
|
|
|
|
 Aug 5 2022, 04:59
Aug 5 2022, 04:59
|
oohmrparis
Group: Gold Star Club
Posts: 524
Joined: 18-June 13

|
QUOTE(lololo16 @ Aug 5 2022, 01:55) 
it works, but "All" isn't the default tab :c
[attachmentid=165331]
thanks
That’s' great. (IMG:[ invalid] style_emoticons/default/smile.gif) I removed it because I thought perhaps that function would fall under "mutithread ". It’s a pity. (IMG:[ invalid] style_emoticons/default/cry.gif) |
|
|
|
|
 |
|
 Aug 5 2022, 05:50
Aug 5 2022, 05:50
|
what_is_name
Group: Gold Star Club
Posts: 1,122
Joined: 5-May 19

|
it work now. the warning in TM editor are just eslint problem, the really problem that it somethings not work with TM is the script inject time point, so just remove the @run-at and directly run the main function will solve it, or @grant something then it will run in sandbox with no problem. a simple solution for request queue if you need it, to avoid multithread CODE
function submitRequest(url) {
//const request = URLlist.map(page => createRequest(`${url}&filter=${page}`));
let queue = Promise.resolve();
const request = URLlist.map(page => (queue = queue.then(()=>createRequest(`${url}&filter=${page}`))));
completeRequest(request);
}
|
|
|
|
|
 |
|
 Aug 5 2022, 11:42
Aug 5 2022, 11:42
|
oohmrparis
Group: Gold Star Club
Posts: 524
Joined: 18-June 13

|
QUOTE(what_is_name @ Aug 5 2022, 05:50)  it work now. the warning in TM editor are just eslint problem, the really problem that it somethings not work with TM is the script inject time point, so just remove the @run-at and directly run the main function will solve it, or @grant something then it will run in sandbox with no problem. a simple solution for request queue if you need it, to avoid multithread CODE
function submitRequest(url) {
//const request = URLlist.map(page => createRequest(`${url}&filter=${page}`));
let queue = Promise.resolve();
const request = URLlist.map(page => (queue = queue.then(()=>createRequest(`${url}&filter=${page}`))));
completeRequest(request);
}
So multithread means multiple simultaneous requests. I had mistaken it for automation. (IMG:[ invalid] style_emoticons/default/faint.gif) Thanks to your help, I finished it. |
|
|
|
|
 |
|
 Aug 5 2022, 11:43
Aug 5 2022, 11:43
|
oohmrparis
Group: Gold Star Club
Posts: 524
Joined: 18-June 13

|
Create alltab in The Market orders page.  Create_Alltab_In_Orders_Page.user.zip
Create_Alltab_In_Orders_Page.user.zip ( 1.68k )
Number of downloads: 39This post has been edited by oohmrparis: Aug 6 2022, 01:28 |
|
|
|
|
 |
|
 Aug 10 2022, 16:22
Aug 10 2022, 16:22
|
uareader
Group: Catgirl Camarilla
Posts: 5,595
Joined: 1-September 14

|
Recently, out of curiosity, I tried switching around the bars images used for various progress bars. Those are the ones I found since it's not possible to browse the "y" folder: CODE /y/bar.gif (possibly same as bar_blue)
/y/bar_blue.png
/y/bar_red.png
/y/bar_green.png
/y/bar_dgreen.png
/y/bar_orange.png
/y/bar_yellow.png
/y/bar_silver.png What I was wondering about is if there was a list somewhere of this kind of resources for those that make UI changes? Spoiler text - Highlight to read... edit: oh right, it's possible to get a (mostly) transparent bar if the filename/path is invalid. edit2: ninja-edit (IMG: https://forums.e-hentai.org/uploads/post-2051615-1660142367.gif) to add dark green. Maybe I should experiment later with that now that I know how a dark color may be named (I tried "dark_COLORNAME" and "darkCOLORNAME" before) This post has been edited by uareader: Aug 10 2022, 16:41 |
|
|
|
|
 |
|
 Nov 3 2022, 05:49
Nov 3 2022, 05:49
|
a6080160801
Newcomer
 Group: Members
Posts: 36
Joined: 4-September 22

|
Is it possible to move the "average,total,max,min" data to the bottom or to make them become a hide/show switch?  battle stats sript  Hentaiverse_Battle_Stats.user.js.txt
Hentaiverse_Battle_Stats.user.js.txt ( 72.25k )
Number of downloads: 35 |
|
|
|
|
 |
|
 Dec 20 2022, 07:26
Dec 20 2022, 07:26
|
hc br
Group: Catgirl Camarilla
Posts: 3,968
Joined: 18-October 15

|
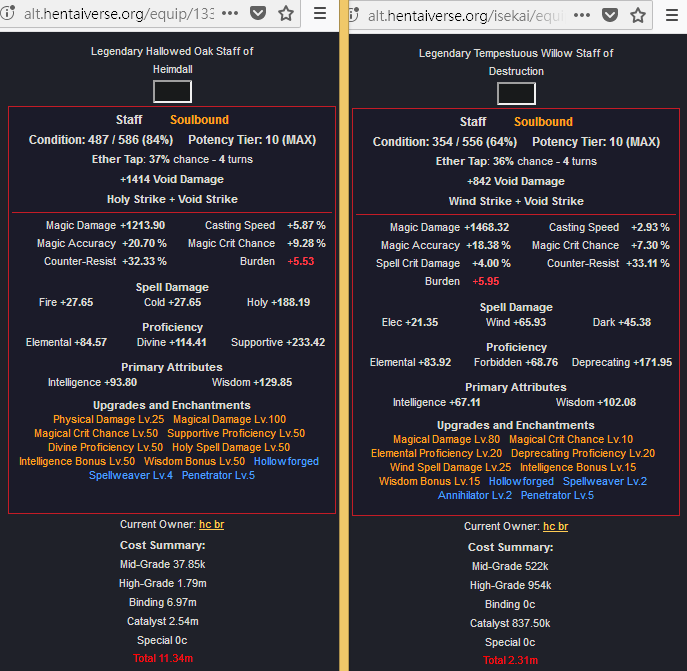
HV論壇用裝備上色(漢化) (updata: 2022-12-20) 此插件只在論壇生效,HV中不會運作 This plugin only takes effect in the forum, it will not work in HV ENG [attachmentid=167891] [attachembed=167879] 繁中 [attachmentid=167890] 簡中 [attachmentid=167889] [attachembed=167878][attachembed=167877] PriceForgedEquipment (裝備鍛造材料價值計算)(updata: 2022-12-20) Inside plugin can be modified the price of the material, At present, it is revised at the current price of 2022.12.20 插件內可調整修改強化材料的價錢,目前是以2022年12月20日的時價修正 The author 作者: jenga201source 出處: https://forums.e-hentai.org/index.php?showt...p;#entry4521284主世界用 For Persistent  PriceForgedEquipment_Persistent.user.js.txt
PriceForgedEquipment_Persistent.user.js.txt ( 17.4k )
Number of downloads: 4931異世界用 For Isekai  PriceForgedEquipment_Isekai.user.js.txt
PriceForgedEquipment_Isekai.user.js.txt ( 17.08k )
Number of downloads: 4891 插件HV Utils 主世界的時價表(2022.12.20),可在 Edit Price 中複製貼上 plugin"HV Utils" For Persistent current price list(2022.12.20), can be copied and pasted in Edit Price CODE Wispy Catalyst @ 90
Diluted Catalyst @ 450
Regular Catalyst @ 900
Robust Catalyst @ 2250
Vibrant Catalyst @ 4500
Coruscating Catalyst @ 9000
Legendary Weapon Core @ 4000
Legendary Staff Core @ 50000
Legendary Armor Core @ 6000
Peerless Weapon Core @ 800000
Peerless Staff Core @ 3000000
Peerless Armor Core @ 500000
Scrap Cloth @ 90
Scrap Leather @ 90
Scrap Metal @ 90
Scrap Wood @ 90
Energy Cell @ 180
Low-Grade Cloth @ 20
Mid-Grade Cloth @ 120
High-Grade Cloth @ 6500
Low-Grade Leather @ 20
Mid-Grade Leather @ 20
High-Grade Leather @ 60
Low-Grade Metals @ 20
Mid-Grade Metals @ 50
High-Grade Metals @ 200
Low-Grade Wood @ 20
Mid-Grade Wood @ 50
High-Grade Wood @ 1000
Crystallized Phazon @ 280000
Shade Fragment @ 1500
Repurposed Actuator @ 20000
Defense Matrix Modulator @ 900
Binding of Slaughter @ 45000
Binding of Balance @ 800
Binding of Isaac @ 1000
Binding of Destruction @ 40000
Binding of Focus @ 60
Binding of Friendship @ 300
Binding of Protection @ 50000
Binding of Warding @ 2500
Binding of the Fleet @ 7250
Binding of the Barrier @ 600
Binding of the Nimble @ 500
Binding of Negation @ 300
Binding of the Ox @ 3300
Binding of the Raccoon @ 3200
Binding of the Cheetah @ 31000
Binding of the Turtle @ 800
Binding of the Fox @ 25000
Binding of the Owl @ 25000
Binding of Surtr @ 50
Binding of Niflheim @ 50
Binding of Mjolnir @ 50
Binding of Freyr @ 50
Binding of Heimdall @ 50
Binding of Fenrir @ 50
Binding of the Elementalist @ 150
Binding of the Heaven-sent @ 50
Binding of the Demon-fiend @ 50
Binding of the Curse-weaver @ 50
Binding of the Earth-walker @ 50
Binding of Dampening @ 1000
Binding of Stoneskin @ 200
Binding of Deflection @ 100
Binding of the Fire-eater @ 50
Binding of the Frost-born @ 50
Binding of the Thunder-child @ 50
Binding of the Wind-waker @ 50
Binding of the Thrice-blessed @ 50
Binding of the Spirit-ward @ 50 插件HV Utils 異世界的時價表(2022.12.20),可在 Edit Price 中複製貼上 plugin"HV Utils" For Isekai current price list(2022.12.20), can be copied and pasted in Edit Price CODE Wispy Catalyst @ 100
Diluted Catalyst @ 500
Regular Catalyst @ 1000
Robust Catalyst @ 2500
Vibrant Catalyst @ 5000
Coruscating Catalyst @ 10000
Legendary Weapon Core @ 4000
Legendary Staff Core @ 40000
Legendary Armor Core @ 6000
Peerless Weapon Core @ 800000
Peerless Staff Core @ 3000000
Peerless Armor Core @ 500000
Scrap Cloth @ 100
Scrap Leather @ 100
Scrap Metal @ 100
Scrap Wood @ 100
Energy Cell @ 200
Low-Grade Cloth @ 50
Mid-Grade Cloth @ 300
High-Grade Cloth @ 1200
Low-Grade Leather @ 50
Mid-Grade Leather @ 100
High-Grade Leather @ 150
Low-Grade Metals @ 50
Mid-Grade Metals @ 450
High-Grade Metals @ 1200
Low-Grade Wood @ 50
Mid-Grade Wood @ 900
High-Grade Wood @ 1800
Crystallized Phazon @ 250
Shade Fragment @ 150
Repurposed Actuator @ 500
Defense Matrix Modulator @ 150
Binding of Slaughter @ 0
Binding of Balance @ 0
Binding of Isaac @ 0
Binding of Destruction @ 0
Binding of Focus @ 0
Binding of Friendship @ 0
Binding of Protection @ 0
Binding of Warding @ 0
Binding of the Fleet @ 0
Binding of the Barrier @ 0
Binding of the Nimble @ 0
Binding of Negation @ 0
Binding of the Ox @ 0
Binding of the Raccoon @ 0
Binding of the Cheetah @ 0
Binding of the Turtle @ 0
Binding of the Fox @ 0
Binding of the Owl @ 0
Binding of Surtr @ 0
Binding of Niflheim @ 0
Binding of Mjolnir @ 0
Binding of Freyr @ 0
Binding of Heimdall @ 0
Binding of Fenrir @ 0
Binding of the Elementalist @ 0
Binding of the Heaven-sent @ 0
Binding of the Demon-fiend @ 0
Binding of the Curse-weaver @ 0
Binding of the Earth-walker @ 0
Binding of Dampening @ 0
Binding of Stoneskin @ 0
Binding of Deflection @ 0
Binding of the Fire-eater @ 0
Binding of the Frost-born @ 0
Binding of the Thunder-child @ 0
Binding of the Wind-waker @ 0
Binding of the Thrice-blessed @ 0
Binding of the Spirit-ward @ 0 This post has been edited by hc br: Dec 20 2022, 10:34
|
|
|
|
|
 |
|
 Dec 24 2022, 22:32
Dec 24 2022, 22:32
|
Necromusume
Group: Catgirl Camarilla
Posts: 7,383
Joined: 17-May 12

|
QUOTE(LethalLotus @ Oct 17 2022, 04:28)  seems its not working anymore clould you please fix it (IMG:[ invalid] style_emoticons/default/unsure.gif) (IMG:[ invalid] style_emoticons/default/cry.gif) Changes needed: - Update @include lines for https & alt.hentaiverse.org - Update CSS selectors for combat log & monster names - Make it run every time the page is updated - I copied Monsterbation's code for this. - Changed @run-at since at document-start textlog doesn't exist yet (returns null) - (todo) Add the new bosses from Post-Game Content & Secret Pony Level CODE // ==UserScript==
// @name HV Hide Monster Name
// @version 1.0.1
// @namespace
// @author holy_demon
// @description
// @include https?://hentaiverse.org/*
// @include https?://alt.hentaiverse.org/*
// @run-at document-end
// ==/UserScript==
if ( document.getElementById('textlog') ) {
HideMonster();
Enhance();
document.addEventListener('DOMContentLoaded', Enhance);
}
function Enhance() {
let log = document.getElementById('textlog');
let obs = new MutationObserver(HideMonster);
obs.observe(log.firstChild, {childList: true});
}
function HideMonster () {
var BOSSES = {"Yggdrasil": 1,
"Ryouko Asakura": 2, "Mikuru Asahina": 3, "Yuki Nagato": 4, "Konata": 5,
"Rhaegal": 6, "Viserion": 7, "Drogon": 8,
"Skuld": 9, "Urd": 10, "Verdandi": 11,
"Manbearpig": 12, "White Bunneh": 13, "Mithra": 14, "Dalek": 15,
"Real Life": 18, "Invisible Pink Unicorn": 19, "Flying Spaghetti Monster": 20};
var monsters = document.querySelectorAll(".btm3>.fc2>div");
var monsterNames = []
var log_lines = document.querySelectorAll(".tl, .tlb");
for (var i = 0; i < monsters.length; i++) {
if (!BOSSES.hasOwnProperty(monsters[i].textContent)) {
var index = i+1;
monsterNames[i] = monsters[i].textContent;
monsters[i].textContent = "Monster " + index;
for (var j = 0; j < log_lines.length; j++) {
log_lines[j].textContent = log_lines[j].textContent.replace(monsterNames[i], "Monster " + index);
}
}
}
}
I think this is not terribly efficient to do on every page update. It made the Tower noticeably slower until I turned it off. I'd rather just hide the combat log altogether and hide the monster names if they don't have boss coloration so there aren't a bunch of search & replaces every time. Edit 2022.12.30 (Fri) CODE // ==UserScript==
// @name HV Other Hide Monster Name
// @version 0.1
// @namespace
// @author alice
// @description
// @include https?://hentaiverse.org/*
// @include https?://alt.hentaiverse.org/*
// @run-at document-end
// ==/UserScript==
// code adapted from Monsterbation
if ( document.getElementById('textlog') ) {
let style = document.createElement('style');
style.id = 'monsterhider';
style.innerHTML = '.btm3 > .fc2.fal.fcb { display: none; }'
document.head.appendChild(style);
}
Then you can only see the bosses by color & round position, but it's about as short & lightweight as you can get, being just a CSS rule. Hide the combat log via the monsterbation option or just don't look at it. You can target individual monsters' names via css as e.g. 'div#mkey_1.btm1 > .btm3 > .fc2.fal.fcb { display: none; }' Where I'd want to go with it is, have an array of monster IDs corresponding to the few monsters that you actually don't want to see. At the beginning of each round, match those against the spawned lines and set up CSS rules for only the needed monster positions. Per turn, nothing needs to be done, and bosses need no special handling. This post has been edited by Necromusume: Dec 31 2022, 05:07 |
|
|
|
|
 |
|
 Jan 8 2023, 04:40
Jan 8 2023, 04:40
|
Necromusume
Group: Catgirl Camarilla
Posts: 7,383
Joined: 17-May 12

|
HV Other Hide Monster Name, version 0.2, now with much more code for a small increase in functionality. This is intended to be fast enough to actually use. I regularly run HV on an arm laptop, so efficiency matters. What it does: - Just hide the battle log - Blank all monster names using CSS - Detect boss-only rounds (RoB and the ends of Trio & Tree, DWD, PGC & SPL) and unblank them. - Unblank minibosses & legendaries' names in every round (Optional) - Run only once per round, no expensive operations Personally, I like it with the minibosses & schoolgirls blanked too. It's... sleek. Shows how little the monster names matter in the current state of the game. Developed & tested using FireMonkey, which is open source, and faster than the other userscript engines. CODE // ==UserScript==
// @name HV Other Hide Monster Name
// @version 0.2.3
// @author Necromusume
// @description
// @include https?://hentaiverse.org/*
// @include https?://alt.hentaiverse.org/*
// @exclude-match *://*.hentaiverse.org/equip/*
// @exclude-match *://*.hentaiverse.org/isekai/equip/*
// @run-at document-start
// ==/UserScript==
// OPTIONS
const unhideBosses = 1;
const regexp = { round: /Round (\d+) \/ (\d+)/ };
let hideAll = '.btm3 > .fc2.fal.fcb { display: none; }' + ' #textlog { display: none; }';
let myStyle = document.createElement('style');
myStyle.id = 'monsterhider';
myStyle.innerHTML = hideAll;
(document.head || document.body || document.documentElement || document).appendChild(myStyle);
document.addEventListener('DOMContentLoaded', Update);
function Update() {
let log = document.getElementById('textlog');
let myStyle = document.getElementById('monsterhider');
if ( !log ) {
myStyle && myStyle.parentNode && myStyle.parentNode.removeChild(myStyle);
return;
}
let rounds = log.innerHTML.match(regexp.round);
let roundText = null;
rounds && ( roundText = rounds[0].slice(6) );
if ( roundText === "1 / 1" || roundText === "75 / 75" || roundText === "90 / 90" || roundText === "95 / 95" || roundText === "100 / 100" ) {
myStyle && myStyle.parentNode && myStyle.parentNode.removeChild(myStyle);
return;
}
myStyle.innerHTML = hideAll;
if (unhideBosses) {
let monsters = document.querySelectorAll(".btm2");
for (let i = 0; i < monsters.length; i++ ) {
if ( monsters[i].attributes.style ) {
myStyle.innerHTML += ' ' + 'div#mkey_' + ( i === 9 ? 0 : i + 1 ) + '.btm1 > .btm3 > .fc2.fal.fcb { display: initial; }';
}
}
}
} Changes: 0.2.1: Fixed bosses not being unhidden in the first round of arenas, and after riddlemasters and visiting the Monsterbation prefs. 0.2.2: Fixed boss not being unhidden if it's monster #10 (mkey wraps around to 0) 0.2.3: Excluded running on equipment links. Eliminated the flash of monster names before they are hidden. We now run at document-start, install the style, and remove it at DOMContentLoaded if it turns out not to be a combat page, or if it's a boss-only round. Can't go by the URL; it can be misleading in either direction. hentaiverse.org -> combat page if you're still in a battle. hentaiverse.org/?s=Battle -> non-combat page if you already finished. Known issues: If you reload a boss-only round that has unstyled monsters (e.g. last round of DWD or PGC) after the round count has scrolled off, the monsters will be hidden again. We could set a cookie or localstorage. To do: Add renaming of specific monsters as an alternative to hiding all. Here is how we can do renaming using a CSS hack: CODE myStyle.innerHTML += "div#mkey_1.btm1 > .btm3 > .fc2.fal.fcb > div:before { visibility:visible; content: \"Monster\" } div#mkey_1.btm1 > .btm3 > .fc2.fal.fcb > div {visibility:hidden}" Unlike using JavaScript to change the monster name, this sticks when the page script updates the monsters block. We add the name we want to the :before pseudo-element, inside the same div so it picks up the inline styling for your HV custom font, and hide the default monster name. This post has been edited by Necromusume: Jan 11 2023, 22:32 |
|
|
|
|
 |
|
1 User(s) are reading this topic (1 Guests and 0 Anonymous Users)
0 Members:
|
 |
 |
 |
|