Loading. Please Wait... 
 |
 |
 |
 HV Script Thread HV Script Thread, Discuss your creations. Includes guidelines and infos for script creation (2020-02-28 upd) |
|
 Nov 18 2015, 00:43
Nov 18 2015, 00:43
|
Dan31
Group: Members
Posts: 4,399
Joined: 26-March 12

|
But what if you don't have Regen or Heartseeker/Arcane Focus yet and want to cast it as soon as you get the channeling effect? Frankly, with unlimited potion uses, I don't mind paying the full MP cost for Heartseeker every now and then, so I don't want to be nitpicky about a few turns. (IMG:[ invalid] style_emoticons/default/heh.gif) But yeah, you may be right. This post has been edited by Dan31: Nov 18 2015, 01:12 |
|
|
|
 Nov 18 2015, 00:48
Nov 18 2015, 00:48
|
Superlatanium
Group: Gold Star Club
Posts: 7,657
Joined: 27-November 13

|
QUOTE(Dan31 @ Nov 17 2015, 22:43)  But what if you don't have Regen or Heartseeker/Arcane Focus yet and want to cast it as soon as you get the channeling effect? Yep... or if you're about to cast a spell but would prefer to cast a costlier spell (Heartseeker) if you know you have channeling. A user-set variable might be the best solution. |
|
|
|
|
 |
|
 Nov 18 2015, 00:58
Nov 18 2015, 00:58
|
Sapo84
Group: Gold Star Club
Posts: 3,332
Joined: 14-June 09

|
QUOTE(Superlatanium @ Nov 17 2015, 23:48) 
A user-set variable might be the best solution.
Agreed (still, we are talking about 4 turns, I don't think it makes much difference, because when you use it with a gem you know you have the effect going, stopping the user at that points it's just annoying, so the choice would actually be between 0 and 5, I guess). Actually the best would be a channelling icon like hoverplay (so that you notice it's there even if the script does not stop the actions yet) and a stop on 0 duration, but it would require more coding. |
|
|
|
|
 |
|
 Nov 18 2015, 02:48
Nov 18 2015, 02:48
|
kushinamilf
Newcomer
 Group: Members
Posts: 20
Joined: 17-September 15

|
QUOTE(Dan31 @ Nov 17 2015, 04:15)  Fixed:  Reloader.user.js.txt
Reloader.user.js.txt ( 21.15k )
Number of downloads: 3541 Thanks for your input. your script is really impressive, but the code "Show current round at the bottom of the page" is not good for my laptop view because i cant see it and the size is very small, could u change the position to the top like "HVSTAT Slim script" did please (IMG:[ invalid] style_emoticons/default/smile.gif) , thanks in advance (IMG:[ invalid] style_emoticons/default/smile.gif) |
|
|
|
|
 |
|
 Nov 18 2015, 11:49
Nov 18 2015, 11:49
|
Dan31
Group: Members
Posts: 4,399
Joined: 26-March 12

|
QUOTE(kushinamilf @ Nov 18 2015, 01:48)  your script is really impressive, but the code "Show current round at the bottom of the page" is not good for my laptop view because i cant see it and the size is very small, could u change the position to the top like "HVSTAT Slim script" did please (IMG:[ invalid] style_emoticons/default/smile.gif) , thanks in advance (IMG:[ invalid] style_emoticons/default/smile.gif) Yeah, I was thinking about doing this. I myself don't care much about the round counter as I like to play with the log disabled, meaning the round is always indicated in the log at the start of the battle and stays there. I'll wait for Hoheneim's improvements first. |
|
|
|
|
 |
|
 Nov 18 2015, 13:52
Nov 18 2015, 13:52
|
kushinamilf
Newcomer
 Group: Members
Posts: 20
Joined: 17-September 15

|
QUOTE(Dan31 @ Nov 17 2015, 22:49) 
Yeah, I was thinking about doing this. I myself don't care much about the round counter as I like to play with the log disabled, meaning the round is always indicated in the log at the start of the battle and stays there.
I'll wait for Hoheneim's improvements first.
u can take your time friend, i will be waiting patiently (IMG:[ invalid] style_emoticons/default/smile.gif) |
|
|
|
|
 |
|
 Nov 18 2015, 16:00
Nov 18 2015, 16:00
|
Hoheneim
Group: Members
Posts: 1,245
Joined: 4-January 09

|
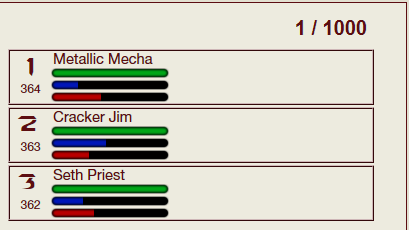
QUOTE(kushinamilf @ Nov 18 2015, 01:48)  your script is really impressive, but the code "Show current round at the bottom of the page" is not good for my laptop view because i cant see it and the size is very small, could u change the position to the top like "HVSTAT Slim script" did please (IMG:[ invalid] style_emoticons/default/smile.gif) , thanks in advance (IMG:[ invalid] style_emoticons/default/smile.gif) Like this?  If you know how to edit the script, here's what you need to add in the round counter section: right after the line: x.id = 'round';copy and paste the following lines: var roundStyle = { 'position': 'absolute', 'left': '1080px', 'top': '15px', 'width': '120px', 'font-size': '20px', 'font-weight': 'bold', 'z-index': '10', 'text-align':'right'}; $('#round').css(roundStyle); QUOTE(Dan31 @ Nov 18 2015, 10:49) 
Yeah, I was thinking about doing this. I myself don't care much about the round counter as I like to play with the log disabled, meaning the round is always indicated in the log at the start of the battle and stays there.
I'll wait for Hoheneim's improvements first.
If you want I could post here my version or I can send it to you to see if you could integrate my changes in a cleaner way into your script. |
|
|
|
|
 |
|
 Nov 18 2015, 16:17
Nov 18 2015, 16:17
|
Dan31
Group: Members
Posts: 4,399
Joined: 26-March 12

|
QUOTE(Hoheneim @ Nov 18 2015, 15:00) 
If you want I could post here my version or I can send it to you to see if you could integrate my changes in a cleaner way into your script.
It's okay to post it here directly. |
|
|
|
 Nov 18 2015, 16:41
Nov 18 2015, 16:41
|
Hoheneim
Group: Members
Posts: 1,245
Joined: 4-January 09

|
QUOTE(Dan31 @ Nov 18 2015, 15:17) 
It's okay to post it here directly.
Ok. Let me polish it a little (so that it's not an ugly mess of JS/jQuery) and I'll post it here. |
|
|
|
|
 |
|
 Nov 18 2015, 16:58
Nov 18 2015, 16:58
|
izpekopon
Group: Members
Posts: 1,498
Joined: 27-August 15

|
QUOTE(Dan31 @ Nov 17 2015, 07:27)  Update for HV Reloader for Firefox:  Reloader.user.js.txt
Reloader.user.js.txt ( 21.18k )
Number of downloads: 289 Now includes: - HV Counter Plus (show turns, time, speed, credits, exp at the end of a battle serie) - effect durations - a round counter (disabled by default) - option to reenable battle log (disabled by default) - customizable settings (see beginning of script) Please report any bug. Suggestions appreciated. Previous version here. QUOTE(Hoheneim @ Nov 18 2015, 22:41) 
Ok. Let me polish it a little (so that it's not an ugly mess of JS/jQuery) and I'll post it here.
Reloader update hype !! Thanks guys for the effort. This script has made my HV life relatively easier and much more enjoyable. (IMG:[ invalid] style_emoticons/default/laugh.gif) |
|
|
|
|
 |
|
 Nov 18 2015, 18:01
Nov 18 2015, 18:01
|
Hoheneim
Group: Members
Posts: 1,245
Joined: 4-January 09

|
Here's my version of the Reloader Script:  Reloader2.user.js.txt
Reloader2.user.js.txt ( 26.8k )
Number of downloads: 261Features Added: 1. Light Blue highlight color alert for Channeling and Channel gem Icon 2. Green highlight color alert for when Spirit Shield spell is about to run out 3. Replaced monster letters with numbers 4. Advanced Skill Hotkey Handling: Numpad + key to cycle weapon skills first, Enter to cycle Fus-Roh-Dah first. Handles OFC too. Hotkey usage: cycle through the skills to select the desired one, then attack any monster to activate the skill Minor fixes to existing code: round counter shown above monster slots hidden "next round" pop-up, so it won't flash at end of round removed additional classes for the duration effects, styles handled in the relevant sections The parts modified by me are pointed out by a comment, so you know you have to blame me if I botched something... Bug reports, suggestion and constructive criticism are always welcome. |
|
|
|
|
 |
|
 Nov 18 2015, 18:43
Nov 18 2015, 18:43
|
izpekopon
Group: Members
Posts: 1,498
Joined: 27-August 15

|
QUOTE(Hoheneim @ Nov 19 2015, 00:01)  Here's my version of the Reloader Script:  Reloader2.user.js.txt
Reloader2.user.js.txt ( 26.8k )
Number of downloads: 261Features Added: 1. Light Blue highlight color alert for Channeling and Channel gem Icon 2. Green highlight color alert for when Spirit Shield spell is about to run out 3. Replaced monster letters with numbers 4. Advanced Skill Hotkey Handling: Numpad + key to cycle weapon skills first, Enter to cycle Fus-Roh-Dah first. Handles OFC too. Hotkey usage: cycle through the skills to select the desired one, then attack any monster to activate the skill Minor fixes to existing code: round counter shown above monster slots hidden "next round" pop-up, so it won't flash at end of round removed additional classes for the duration effects, styles handled in the relevant sections The parts modified by me are pointed out by a comment, so you know you have to blame me if I botched something... Bug reports, suggestion and constructive criticism are always welcome. Looks good, i found the 'Enter' key to shortcut OFC and T1, T2, T3 skills pretty useful. Replaced monster letters with numbers, Awesome! now i don't have to count. The green highlight for hen Spirit Shield spell is about to run out, didn't seem that useful. Overall verdict: would use. (IMG:[ invalid] style_emoticons/default/laugh.gif) |
|
|
|
|
 |
|
 Nov 19 2015, 11:27
Nov 19 2015, 11:27
|
hc br
Group: Catgirl Camarilla
Posts: 3,864
Joined: 18-October 15

|
background-BLACK V2 [attachmentid=74203] (IMG:[ i.imgur.com] http://i.imgur.com/UIbuD7D.png) CODE //Added by Hoheneim
div.style.cssText = 'width:30px;display:inline-block;text-align:center;position:relative;margin-left:-30px;top:-4px;';
div.firstChild.style.cssText = 'background:BLACK;min-width: 22px;border:1px solid black;padding:0;display:inline-block;font-weight:bold;height:12px;'; change to Dan31's CODE //Added by Hoheneim
div.style.cssText = 'width:30px;display:inline-block;text-align:center;position:relative;margin-left:-30px;top:-4px;';
div.firstChild.style.cssText = 'background:BLACK;min-width: 22px;padding:0;display:inline-block;font-weight:bold;height:12px;'; This post has been edited by hc br: Nov 19 2015, 18:43 |
|
|
|
|
 |
|
 Nov 19 2015, 17:52
Nov 19 2015, 17:52
|
Dan31
Group: Members
Posts: 4,399
Joined: 26-March 12

|
QUOTE(hc br @ Nov 19 2015, 10:27)  background-BLACK [attachmentid=74187] (IMG:[ i.imgur.com] http://i.imgur.com/UIbuD7D.png) CODE //Added by Hoheneim
div.style.cssText = 'width:30px;display:inline-block;text-align:center;position:relative;margin-left:-30px;top:-4px;';
div.firstChild.style.cssText = 'background:BLACK;min-width: 22px;border:1px solid black;padding:0;display:inline-block;font-weight:bold;height:12px;'; If you change the background to black, you can remove the border. CODE //Added by Hoheneim
div.style.cssText = 'width:30px;display:inline-block;text-align:center;position:relative;margin-left:-30px;top:-4px;';
div.firstChild.style.cssText = 'background:BLACK;min-width: 22px;padding:0;display:inline-block;font-weight:bold;height:12px;'; |
|
|
|
|
 |
|
 Nov 19 2015, 23:37
Nov 19 2015, 23:37
|
Hoheneim
Group: Members
Posts: 1,245
Joined: 4-January 09

|
QUOTE(Dan31 @ Nov 19 2015, 16:52)  If you change the background to black, you can remove the border. CODE //Added by Hoheneim
div.style.cssText = 'width:30px;display:inline-block;text-align:center;position:relative;margin-left:-30px;top:-4px;';
div.firstChild.style.cssText = 'background:BLACK;min-width: 22px;padding:0;display:inline-block;font-weight:bold;height:12px;'; Actually, if you change the background to whatever color to match it with a custom page style of your liking I'd suggest using Stylish instead of hardcoding it in the script. |
|
|
|
|
 |
|
 Nov 20 2015, 00:03
Nov 20 2015, 00:03
|
Dan31
Group: Members
Posts: 4,399
Joined: 26-March 12

|
QUOTE(Hoheneim @ Nov 19 2015, 22:37) 
Actually, if you change the background to whatever color to match it with a custom page style of your liking I'd suggest using Stylish instead of hardcoding it in the script.
+1 for Stylish, applying css directly is much faster than with js. |
|
|
|
|
 |
|
 Nov 20 2015, 00:08
Nov 20 2015, 00:08
|
Dan31
Group: Members
Posts: 4,399
Joined: 26-March 12

|
I finally found a way to get rid of the ContextSwitch mumbo jumbo, which means Reloader doesn't require unsafeWindow anymore. At the beginning, I tried using CODE addEventListener("submit", function(e){e.preventDefault();}) and then the alternative CODE <form onsubmit="return false;"> to stop the form from being submitted, but neither would work, because the battleform is submitted programatically with the submit() method, which doesn't fire a submit event (oddly enough). Eventually, I figured out I could simply override submit() with the SubmitAction() from Reloader. Done. (IMG:[ invalid] style_emoticons/default/cool.gif) Vanilla Reloader without unsafeWindow:  Reloader.user.js.txt
Reloader.user.js.txt ( 4.4k )
Number of downloads: 107 |
|
|
|
|
 |
|
 Nov 20 2015, 15:12
Nov 20 2015, 15:12
|
tatarime
Group: Gold Star Club
Posts: 802
Joined: 23-June 10

|
A little update of "Battle Stats Ex" script. Show total time & turns per second... and some fix.  This script show detail of total damage & used item & passed turn counter. I think, this works lightweight and convenient. Please try it!  HV___Battle_Stats_Ex.user.zip
HV___Battle_Stats_Ex.user.zip ( 2.05k )
Number of downloads: 94 |
|
|
|
 Nov 20 2015, 15:33
Nov 20 2015, 15:33
|
Void Domain
Group: Catgirl Camarilla
Posts: 2,131
Joined: 30-May 10

|
QUOTE(tatarime @ Nov 20 2015, 21:12)  A little update of "Battle Stats Ex" script. Show total time & turns per second... and some fix.  This script show detail of total damage & used item & passed turn counter. I think, this works lightweight and convenient. Please try it!  HV___Battle_Stats_Ex.user.zip
HV___Battle_Stats_Ex.user.zip ( 2.05k )
Number of downloads: 94Thats amazing!! |
|
|
|
 Nov 20 2015, 15:48
Nov 20 2015, 15:48
|
Void Domain
Group: Catgirl Camarilla
Posts: 2,131
Joined: 30-May 10

|
I think there is a little bug in line 137 change CODE
button.value = data.turn + " turns\n" + timeValue + " (" + (1000/(now-data.lastTime)).toFixed(2) + " t/s)"; to CODE
button.value = data.turn + " turns\n" + timeValue + " (" + (data.turn/totalTime).toFixed(2) + " t/s)";
should fix the problem |
|
|
|
2 User(s) are reading this topic (2 Guests and 0 Anonymous Users)
0 Members:
|
 |
 |
 |
|
|
|