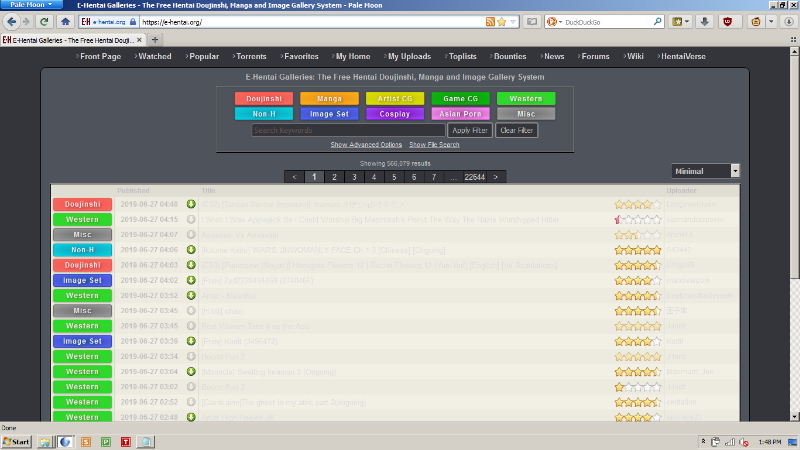
This is affected not only on Front Page but on Favorites, Popular & Bounty List as well:

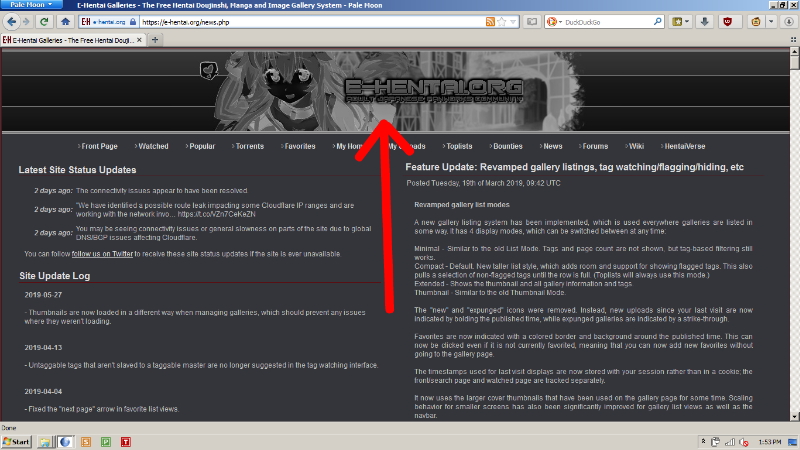
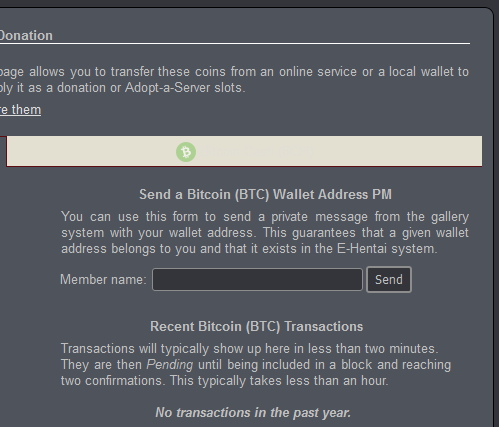
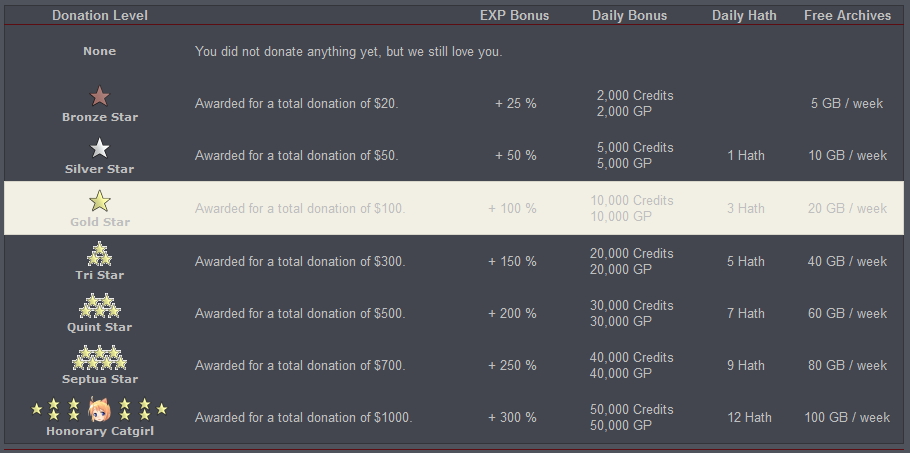
And then there's this:




I'm no programmer. But if someone here can highlight which lines and the what codes need to change in order to fix the above issues, I'll edit the downloaded JS file myself.
QUOTE
// ==UserScript==
// @name DarkNight - Site Theme
// @version 1.0
// @description Oh, you think darkness is your ally. But you merely adopted the dark; I was born in it, molded by it.
// @author GaryMcNabb
// @match *://*.e-hentai.org/*
// @match *://*.e-hentai.org/*
// @exclude *://forums.e-hentai.org/*
// @grant none
// @run-at document-start
// ==/UserScript==
var invertBanner = true; //- Setting this to false will dim the banner on the news page instead of inverting it. Default: TRUE
var injStyle = document.createElement("style");
injStyle.innerHTML = `
body,input,select,option,optgroup,textarea{color:#BFBFBF !important;background:#34353B !important}
a,a:link,a:visited{color:#DDD}
a:hover,a:active{color:#FFFBDB}
input[type="button"],input[type="submit"],input[type="file"]{border:2px solid #8d8d8d}
input[type="button"]:enabled:hover,input[type="submit"]:enabled:hover,input[type="button"]:enabled:focus,input[type="submit"]:enabled:focus{background-color:#43464e !important;border-color:#aeaeae !important}
input[type="button"]:enabled:active,input[type="submit"]:enabled:active{background:radial-gradient(#1a1a1a,#43464e) !important;border-color:#c3c3c3 !important}
input[type="text"],input[type="password"],select,textarea{border:1px solid #8d8d8d}
input:disabled,select:disabled,textarea:disabled,table.ptt,table.ptb{color:#bfbfbf}
input[type="text"]:enabled:hover,input[type="password"]:enabled:hover,select:enabled:hover,textarea:enabled:hover,input[type="text"]:enabled:focus,input[type="password"]:enabled:focus,select:enabled:focus,textarea:enabled:focus{background-color:#43464e}
.lc:hover input:enabled ~ span,.lr:hover input:enabled ~ span,.lc input:enabled:focus ~ span,.lr input:enabled:focus ~ span{background-color:#43464e !important;border-color:#aeaeae !important}
.lc input:disabled ~ span,.lr input:disabled ~ span{border-color:#5c5c5c !important}
.lc>span,.lr>span{background-color:#34353b;border:2px solid #8d8d8d}
.lr>span:after{background:#BFBFBF}
.lc>span:after{border-color:#BFBFBF}
.br,a.tdn,span.tdn,#grl,div#iw{color:#FF3333}
.stuffbox{background:#4f535b !important;border:1px solid #000 !important}
div#botm,div.baredge,div.bartop{filter: `+(invertBanner?'invert(100%) brightness(75%) grayscale(100%)':'brightness(50%) grayscale(50%)')+`}
h2,div.newstitle{border-bottom: 1px solid #FFF}
div#eventpane{color: #F1F1F1 !important;border: 1px solid #000 !important;background: #4f535b !important}
div.homebox,div[id^="cell_"],div.id1,table#ett,div#etd,.stuffbox > div > div > table,.stuffbox > table{border: 1px solid #34353b !important;background:#43464e !important}
img.th{border:1px solid #000}
div.ido,div.d,div.ds,div.gm,div#gdt,div.sni,div.smi,div#db{background:#4f535b;border:1px solid #000}
p#nb{color:#AAAAAA}
table.itg{border:2px ridge #000}
table.itg th,tr.gtr{background:#40454b}
div.itg{border-top:2px ridge #000;border-bottom:2px ridge #000}
tr.gtr0,div.it2,div#gmid,div#gright,div#gd2,#gds,div.tha:hover{background:#4f535b}
tr.gtr1{background:#363940}
img.it,div#gd1 div,div#gdt img{border:1px solid #000}
td.itd,td.itu,td.itdc{border-right:1px solid #40454b}
table.ptt td{background:#34353b;border:1px solid #000}
table.ptt td:hover,table.ptb td:hover,td.ptds{color:#000;background:#43464e}
table.ptt span{color:#C2A8A4}
table.ptb td{background:#34353b;border:1px solid #000}
table.ptb span{color:#C2A8A4}
td.ptdd{color:#C2A8A4 !important}
td.ptdd:hover{color:#C2A8A4 !important;background:#34353b !important}
a.tup{color:#00E639}
span.tup{color:#00E639}
h1#gj{color:#b8b8b8;border-bottom:1px solid #000}
div#gd4{border-left:1px solid #000;border-right:1px solid #000}
.g3 a{color:#FF0000}
.g3 a:hover{color:#FF6464}
div#gnc{color:#CCCCCC}
div.gt{border:1px solid #989898;background:#4f535b}
div.gtl{border:1px dashed #8c8c8c;background:#4f535b}
div.gtw{border:1px dotted #8c8c8c;background:#4f535b}
div.c2{background:#34353b;border:1px solid #4f535b}
div.ths{border:1px solid #989898;background:#4f535b}
div.tha{border:1px solid #706563}
div.thd{border:1px solid #706563;color:#706563}
div.idi{border:2px ridge #000}
table.mt{border:1px solid #000;background:#40454b}
div.fp:hover,div.fps{background:#363940;border:1px solid #C2C1C1}
.stdv,.stdk{border:1px solid #34353B !important;}
.hct td{filter:saturate(350%)}
#coinselector > div[onclick]{background:#43464E}
#coinselector > div[onclick]:hover,#dlvl{background:#34353B}
span.scg{color:#7F7}
span.scb{color:#77F}
span.scr{color:#F77}
td.ptds{background:none !important}
`
if(location.pathname == '/logs.php'){
injStyle.innerHTML += 'body > div:nth-child('+(window.location.search.indexOf('karma') > -1 ? '5':'4')+'){background:#16191E !important;border:1px solid #000000 !important}';
}
document.head.appendChild(injStyle);
This post has been edited by Super-hujan86: Jun 27 2019, 08:10