My last post here simply showed how long it took for your browser to accept input, relative to how fast you receive data from the server.
Some players claim to be throttled, so I'm re-visiting this thread again. (
sigh)

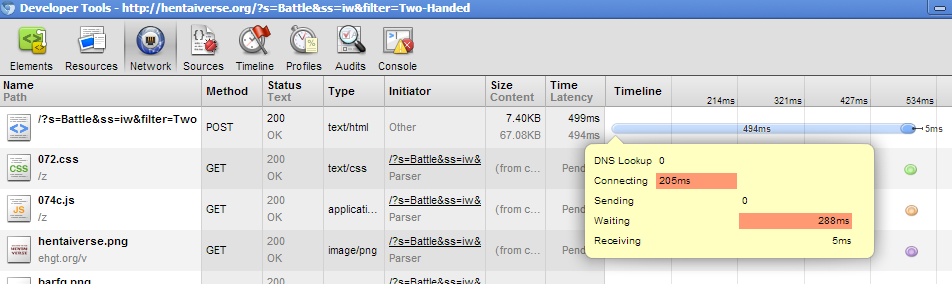
Network tab (same image as in previous post)
--------------
- If you're being rate-limited in some way, the 'Waiting' duration should be
significantly longer than what you see from a 'ping hentaiverse.org' response
- Not pictured, but pay attention to how far that
blue oval is away from the
onload and
DOMContentLoaded lines

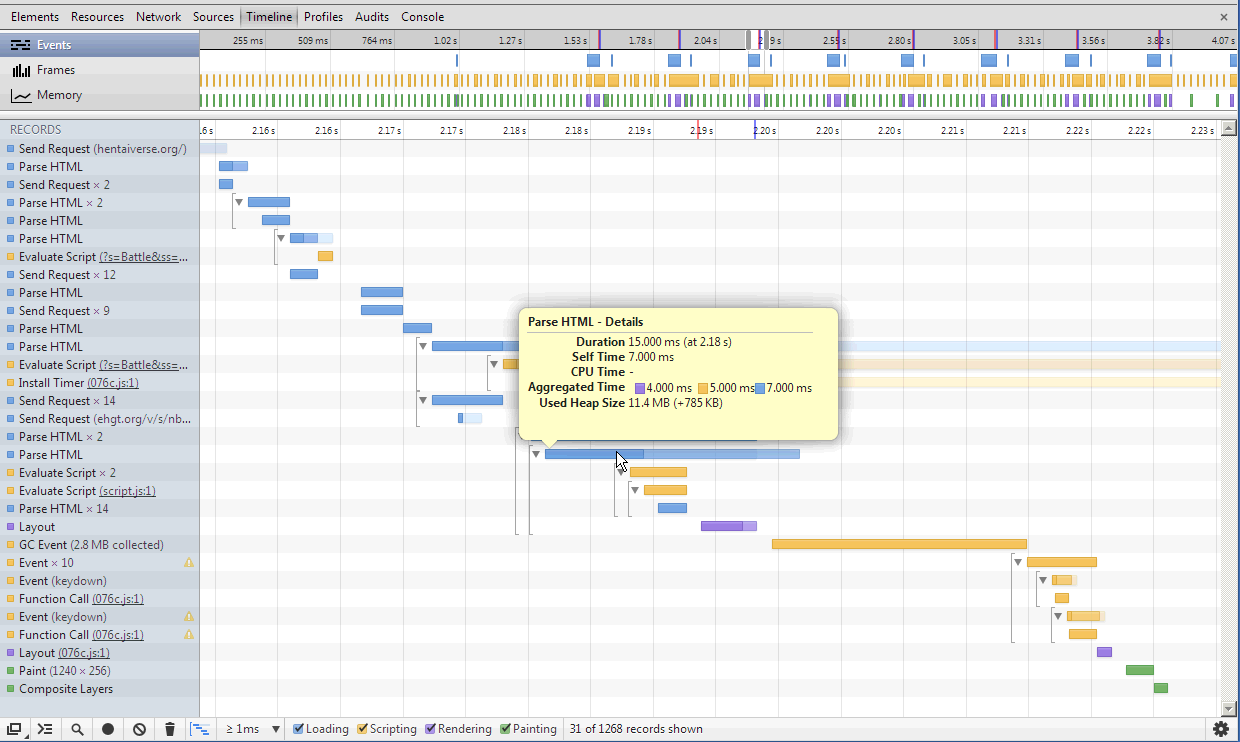
Timeline tab (new!)
--------------
This gives you a much more detailed breakdown of what's going on after your browser receives the data,
but before it's ready to accept input)
How the hell do I use this thing? Good question. Focus your attention to the bottom left.
--------------
first click ⬤ (starts recording)
then click ⃠ (clears screen, do this as often as necessary to keep the timeline clean)
then do something, quickly (so your event is logged)
then click ⬤, quickly (pauses recording)
filter ≥ 1ms (hides the timer events that you don't care about)
What does it all mean?
--------------
- First adjust your view to begin at the end of a
Send Request event and end slightly after the
onload and
DOMContentLoaded lines.
- Note where Install Timer (076c.js) is.
- Anything between that and the
onload and
DOMContentLoaded lines is a third-party script/extension/stylesheet. And it's slowing shit down. So disable it. (script.js pictured here is HVMMA. Yes, two Ms.)
Other observations
--------------
- Do you have a lot of Send Requests for images that should already be in the cache?
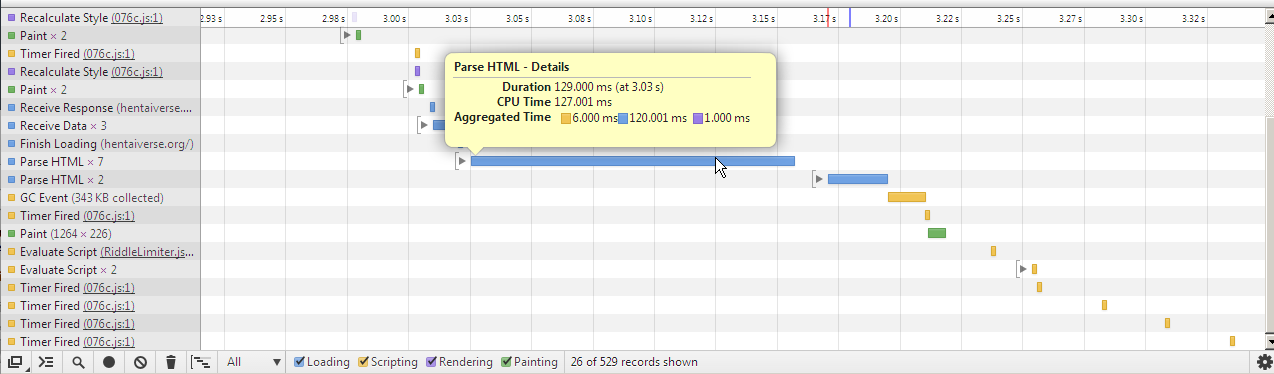
- Is a Parse HTML event
before 076c.js taking way too long? Like the image below?

Guess what? You're boned! It's either your shoddy processor, browser, or combination of both.
And not throttling.
P.S. That 120ms event? It should be ~30ms on an i3-3220T.
The more you know.
---====☆